



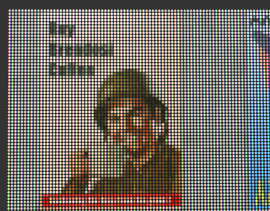
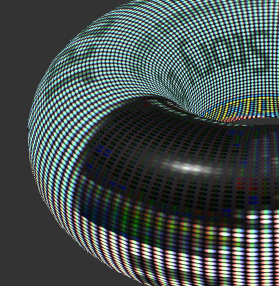
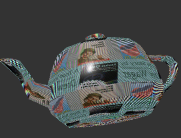
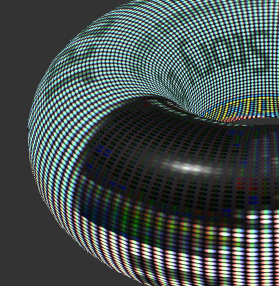
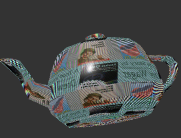
Uses a single 128x256 texture with four adverts in, and crossfades between them. I’ll probably switch to using a texture to define the pixel masks rather than calculating them, though, because it’s a tad slow on my GeForce FX 5200.
Moderators: winston, another_commander






Code: Select all
*** ** ***
* * * * * *
*** **** ***
* * * * * *
*** * * * *

Yeah. Obviously if you use too high resolution, you don’t see the “pixels”, so it’s pointless. I was expecting to need to go down to 64x32, but 128x64 seems like it will work.Arexack_Heretic wrote:Not very usefull for displaying the detail on that specific add though.
So not a sine, then. ;-)Arexack_Heretic wrote:What I had in mind was a simple flip-state shader, that flips through its textures rather in a stepped/discreet sine than the normal sine used in the Freaking Thargoids example.
At the moment, I’ve got four different ads. Each is shown for X seconds, then cross-faded to the next over Y seconds. The crossfade could easily be adjusted to a fade in followed by a fade out. Code chunks:Arexack_Heretic wrote:As static picture, it should work for the YAH!_oxp on a default grey background.
...will probably look better with a fadeOut1-grey-fadeIn2 though
...have to think on possible mathematical tricks to get the pictures to display longer than the blank-screen.
Code: Select all
uniform float time;
const float kDisplayTime = 5.0;
const float kFadeTime = 1.5;
const float kLoopTime = 4.0 * kDisplayTime; // 4.0 as in the number of frames
/* ... */
float AdvertContribution(in float offset)
{
float t = mod(time - offset + kFadeTime, kLoopTime);
float rising = kFadeRatio * t;
float falling = (kFadeRatio * (kDisplayTime + kFadeTime - t));
return clamp(min(rising, falling), 0.0, 1.0);
}
/* ... */
// Calculates the intensity of a single virtual pixel
vec3 PixelColor(in vec2 virtualPixelCoord)
{
virtualPixelCoord /= 4;
// Load texture values for each frame
vec3 frame0Col = texture2D(tex0, virtualPixelCoord).rgb;
vec3 frame1Col = texture2D(tex0, virtualPixelCoord + vec2(0.0, 0.25)).rgb;
vec3 frame2Col = texture2D(tex0, virtualPixelCoord + vec2(0.0, 0.50)).rgb;
vec3 frame3Col = texture2D(tex0, virtualPixelCoord + vec2(0.0, 0.75)).rgb;
/* Calculate contribution of each texture.
Animation works as follows: each billboard is shown for kDisplayTime + kFadeTime seconds
each display cycle. The beginning and end of this time is a crossfade. kDisplayTime can
be thought of as the time each texture is at >= 50% visibility.
The animation cycle starts with tex0Contrib just having reached 1.0.
*/
float frame0Contrib = AdvertContribution(0.0);
float frame1Contrib = AdvertContribution(kDisplayTime);
float frame2Contrib = AdvertContribution(2.0 * kDisplayTime);
float frame3Contrib = AdvertContribution(3.0 * kDisplayTime);
vec3 result;
result = frame0Col * frame0Contrib;
result += frame1Col * frame1Contrib;
result += frame2Col * frame2Contrib;
result += frame3Col * frame3Contrib;
return result;
}The current one can’t, but adapting it to scroll a texture instead of doing the fading thing would be quite easy.Arexack_Heretic wrote:With possible transparency, the dream of putting animated neon signs outside my Hermitage-wateringhole comes one step closer.[/code]
Let me reiterate: transparency may seem to work under some circumstances, but it doesn’t really. You will eventually run into weird artefacts that you can’t fix.
I intend to finish it off, some time. Being distracted by this delayed 1.68 for several days. Now being distracted by extending JavaScript support is distracting me from this. :-)Arexack_Heretic wrote:No idea whether you seriously intend to work this out to perfection or whether you are just playing around with the possibilities...
I added the entity_personality uniform (a per-entity random number) for this precise reason, but implementing a sufficiently random-looking noise function based only on entity_personality and texture co-ordinates turned out to be challenging. Using those factors + a noise texture might do it. (There’s also a family of noise() functions in GLSL, but they’re not implemented on all hardware.) At the very least, entity_personality can be used to allow multiple signs that aren’t in perfect sync.Arexack_Heretic wrote:...Is there a possibility to bodge in a few (determined by system richness?) random 'broken' pixels or a triggered 'static' wave?
Arexack_Heretic wrote:...Can this display a scrolling text?


Yes. It’s called backface culling, and is universally agreed to be the Right Thing for code intended to draw opaque objects. :-)Arexack_Heretic wrote:looks like oolite draws objects the same way elite did, leaving out the occluded vertices and edges/faces.
