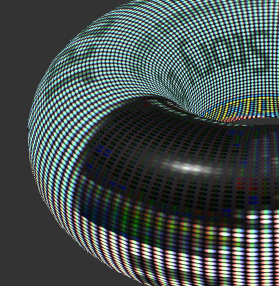
That looks way more complicated than what I envisionaged!
You could probably even simulate TV with that... a very small one.
Not very usefull for displaying the detail on that specific add though.
---
What I had in mind was a simple flip-state shader, that flips through its textures rather in a stepped/discreet sine than the normal sine used in the Freaking Thargoids example.
As static picture, it should work for the YAH!_oxp on a default grey background.
...will probably look better with a fadeOut1-grey-fadeIn2 though
...have to think on possible mathematical tricks to get the pictures to display longer than the blank-screen.
With possible transparency, the dream of putting animated neon signs outside my Hermitage-wateringhole comes one step closer.
As a plus, neon signs are binary, no fuss with fading etc.

---
Back to your pixel-display.
...may be more logical for a highrisk, high-entropy environment such as exists near a witchpoint then a singlepiece solidstate viewscreen.
No idea whether you seriously intend to work this out to perfection or whether you are just playing around with the possibilities...
...Is there a possibility to bodge in a few (determined by system richness?) random 'broken' pixels or a triggered 'static' wave?
...Can this display a scrolling text?
Like those 80's LED-boards...
...How efficient is this technique?
For a simple Flasher sign spelling a single word... say BAR,
would it be more efficient to plot and place flashers or will you be able to streamline this script to an extend that it allows G-cards without a shedload RAM to run smoothly?
Code: Select all
*** ** ***
* * * * * *
*** **** ***
* * * * * *
*** * * * *